


With a CSS framework, a developer can bring up a simple website skeleton in no time, having browser-incompatibility problems fixed.

Containing common UI components, grid systems, layouts, and many other features, CSS frameworks significantly streamline the workflow. Not willing to waste precious time reinventing the wheel, front-end developers often resort to CSS frameworks as an efficient tool to meet the demands of diverse platforms and screen sizes.
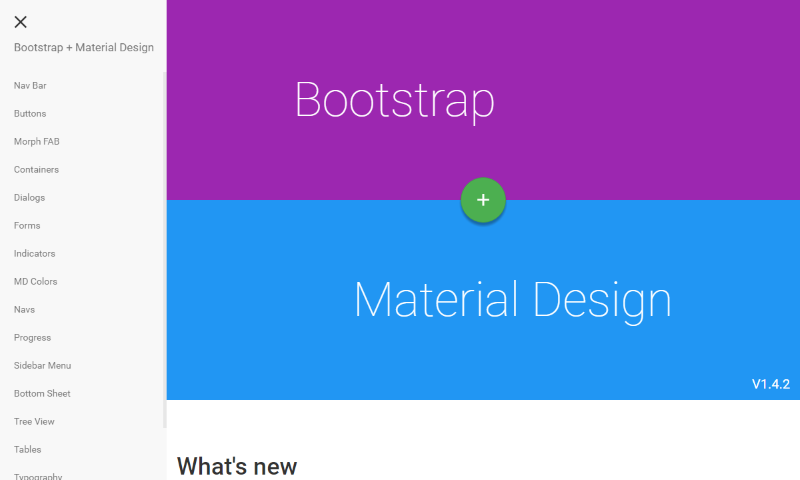
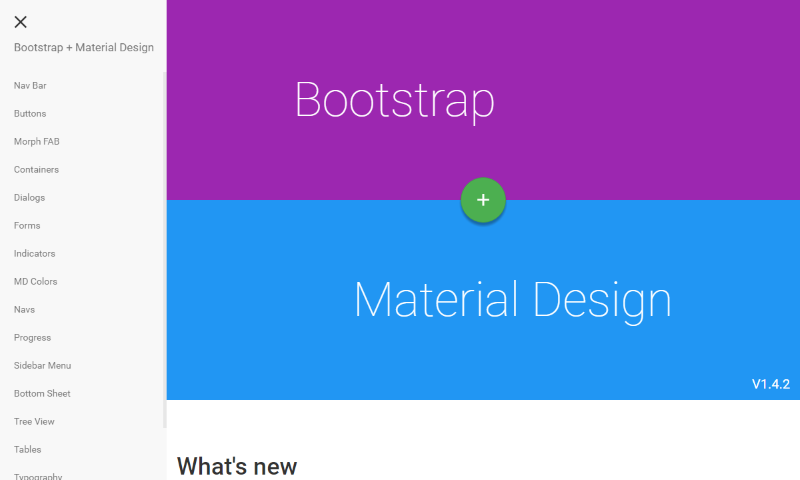
eliminate the need to write code from scratch every time. take care of website rendering by all browsers. This gave rise to CSS frameworks that addressed these challenges.ĬSS frameworks are sets of default CSS and HTML files that provide a handy platform for website design bringing the following benefits to the front-end workflow: Many of the initial challenges of mobile browsing related to speed, performance, modularity, and responsiveness. Today more than 50 percent of Internet traffic originates from mobile browsers. Settling on a go-to CSS framework Reading time: 12 minutes. Pure: very lightweight, simple, and fast CSS framework. Materialize: a great option for a starter framework. Material Design Lite: Google official framework.  Semantic UI: natural language that just makes sense. Bootstrap: leading responsive CSS framework. The points are a summary of how big the community is and how well the package is maintained. In our review antd got 1,992,408 points, bootstrap got 8,798,576 points, material-ui got 318,174 points and semantic-ui-react got 581,742 points. Has fewer open issues and fewer open pull requests. Has fewer dependencies, more daily downloads, more weekly downloads, more monthly downloads, more stars on Github, more followers on Github and more forks. Has been out there for longer (since 7 years ago), it also Has more versions, more frequent updates and a bigger community of maintainers. When comparing those packages you notice thatīootstrap is the more popular package today The official Semantic-UI-React integration. React Components that Implement Google's Material Design. The most popular front-end framework for developing responsive, mobile first projects on the web. In this comparison we will focus on the latest versionsĪntd 4.18.4, bootstrap 5.1.3, material-ui 0.20.2 and semantic-ui-react 2.0.4.Īn enterprise-class UI design language and React components implementation. Here we compare between antd, bootstrap, material-ui and semantic-ui-react.
Semantic UI: natural language that just makes sense. Bootstrap: leading responsive CSS framework. The points are a summary of how big the community is and how well the package is maintained. In our review antd got 1,992,408 points, bootstrap got 8,798,576 points, material-ui got 318,174 points and semantic-ui-react got 581,742 points. Has fewer open issues and fewer open pull requests. Has fewer dependencies, more daily downloads, more weekly downloads, more monthly downloads, more stars on Github, more followers on Github and more forks. Has been out there for longer (since 7 years ago), it also Has more versions, more frequent updates and a bigger community of maintainers. When comparing those packages you notice thatīootstrap is the more popular package today The official Semantic-UI-React integration. React Components that Implement Google's Material Design. The most popular front-end framework for developing responsive, mobile first projects on the web. In this comparison we will focus on the latest versionsĪntd 4.18.4, bootstrap 5.1.3, material-ui 0.20.2 and semantic-ui-react 2.0.4.Īn enterprise-class UI design language and React components implementation. Here we compare between antd, bootstrap, material-ui and semantic-ui-react.








 0 kommentar(er)
0 kommentar(er)
